不可否认,最好的艺术作品具有独特的风格,可以立即引起我们的注意。他们同时教育、授权和鼓励我们自己发挥创造力。多亏了Photoshop,现在比以往任何时候都更容易转移流行绘画的风格,无论是文森特梵高,爱德华蒙克还是达芬奇的作品。
但是,如果要将现有图像的样式转移到另一个图像,该怎么办?好吧,Photoshop也涵盖了这一点。以下指南提供了有关如何使用样式迁移神经筛选器传输流行绘画样式以及任何图像的样式的分步说明。
如何在 Photoshop 中将样式从一个图像传输到另一个图像
按照以下步骤在 Photoshop 中使用其样式传输神经滤镜将样式从一个图像传输到另一个图像。
要求
要开始使用样式转换,您需要在PC上安装最新的Photoshop版本(25.0)。由于 Photoshop 是付费产品,因此您必须先满足以下要求:
- 获取 Photoshop 的付费订阅(或试用版)。
- 下载并安装 Adobe 的 Creative Cloud 应用程序。
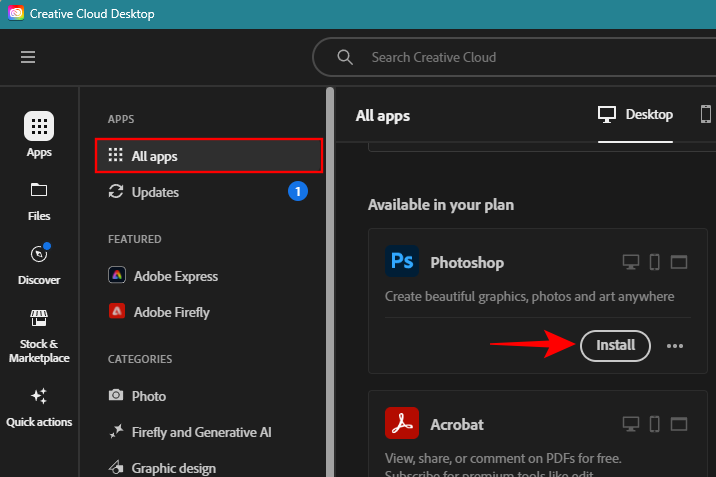
- 从 Adobe Creative Cloud > Photoshop >安装的所有应用程序>安装 Photoshop。

1. 将图像导入 Photoshop
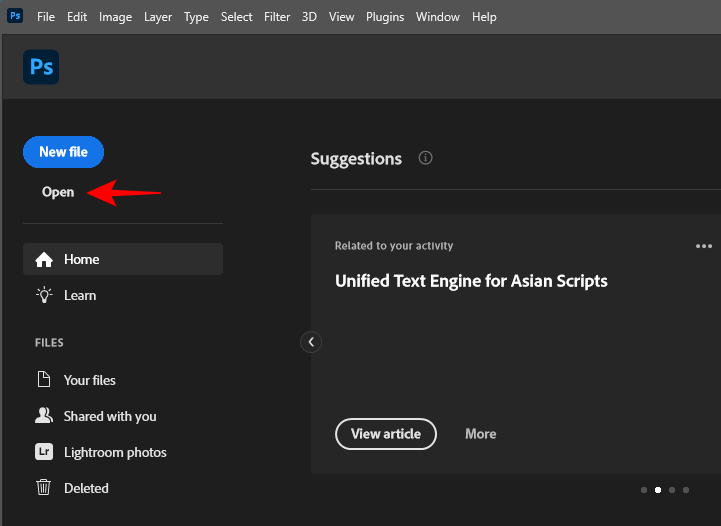
启动 Photoshop。然后单击左侧的“打开”以导入要更改其样式的图像。

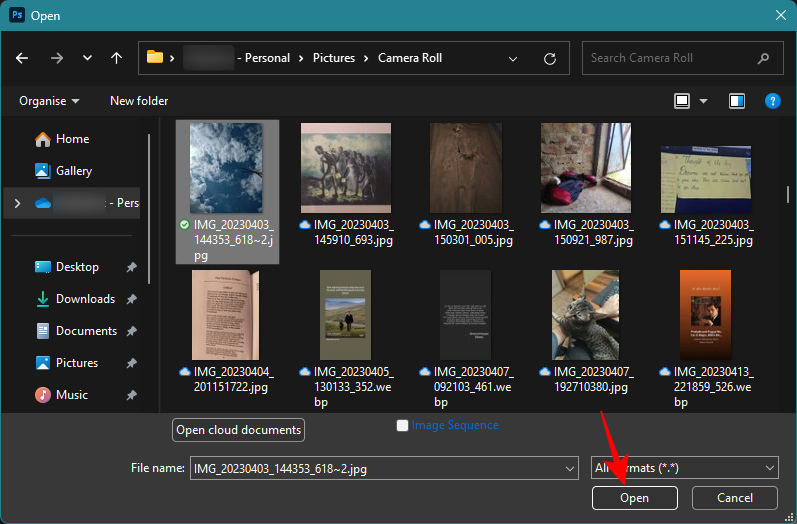
选择您的图像,然后单击“打开”。

或者,只需将图像拖放到 Photoshop 中
2. 下载并启用样式迁移神经过滤器
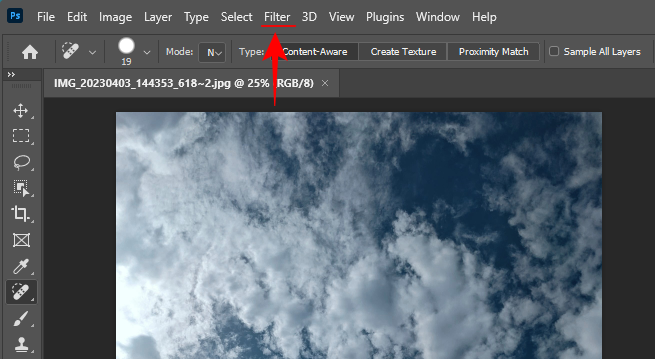
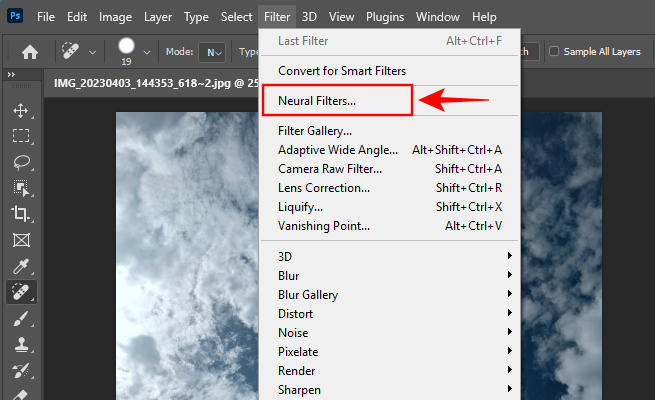
接下来,单击顶部工具栏中的筛选器。

选择神经过滤器。

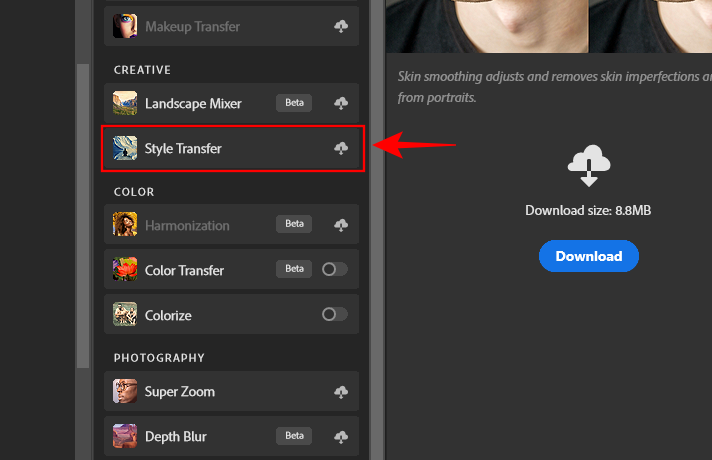
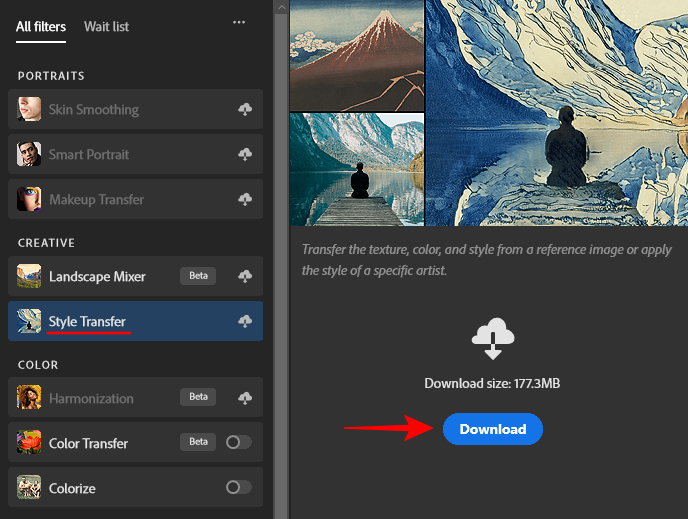
在右侧的“神经过滤器”面板中,单击样式迁移。

并下载它。

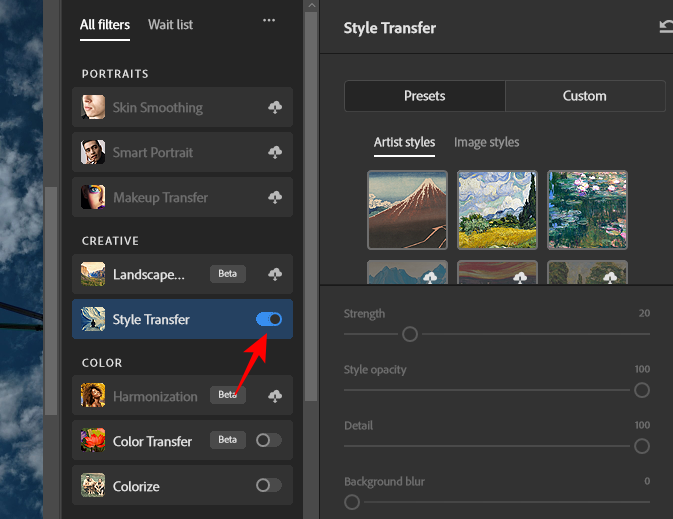
下载后,请确保打开样式转换。

3. 使用预设传输图像样式
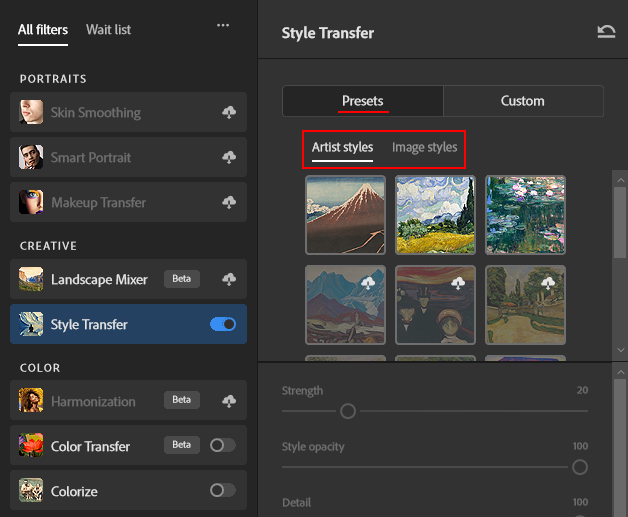
在“样式转换”窗口中,您可以选择预设样式或自定义样式。让我们首先看一下如何应用Photoshop提供的现有样式。
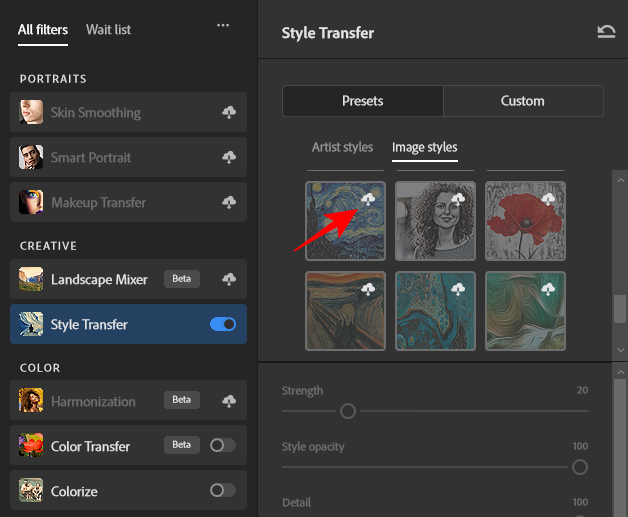
在“预设”下,在艺术家样式和图片样式之间进行选择。

带有云图标的样式必须先下载。浏览两个样式类别,然后单击一个样式以应用它。

等待应用样式。

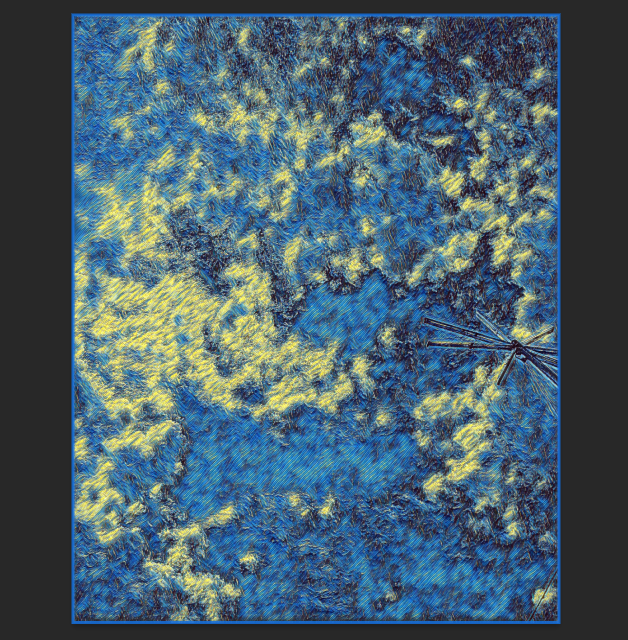
完成后,您的图像将使用新样式进行转换。

您可以调整设置以进一步自定义样式(第四步中将详细介绍这些设置)。然后单击“确定”以使用新样式保存图像。

尽管可用的预设使用起来非常有趣并应用于您的图像,但它们很快就会过时。这就是自定义样式派上用场的地方。
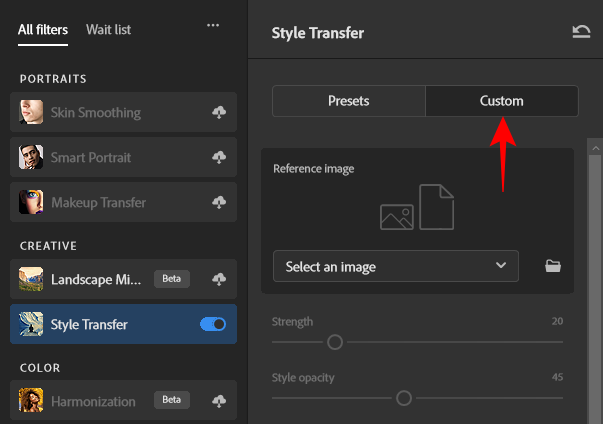
4. 从自定义参考图像传输样式
如果您已经有一个参考图像,您要将其样式复制到您自己的图像上,请单击“自定义”选项卡。

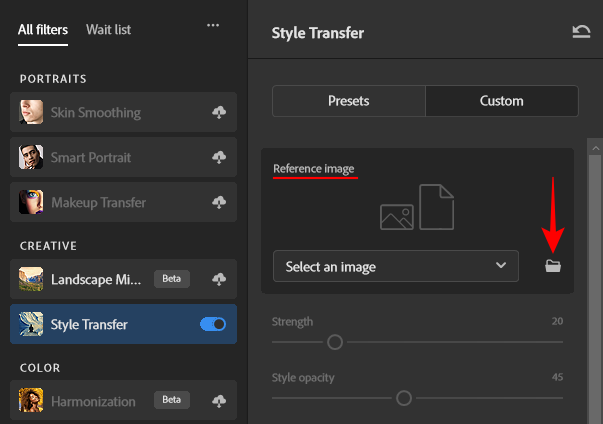
然后单击选择图像旁边的文件夹图标。

选择要使用的样式的参考图像。然后单击使用此图像。

上传参考图像后,Photoshop 将开始将其样式应用于您的基本图像。

查看对映像所做的更改。

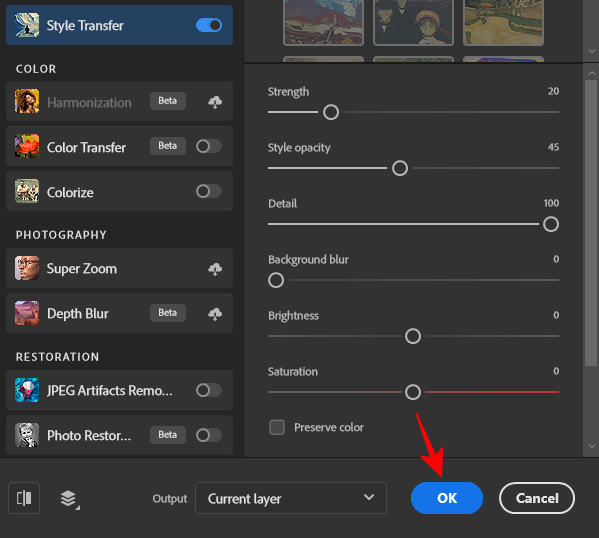
4. 调整样式转换设置
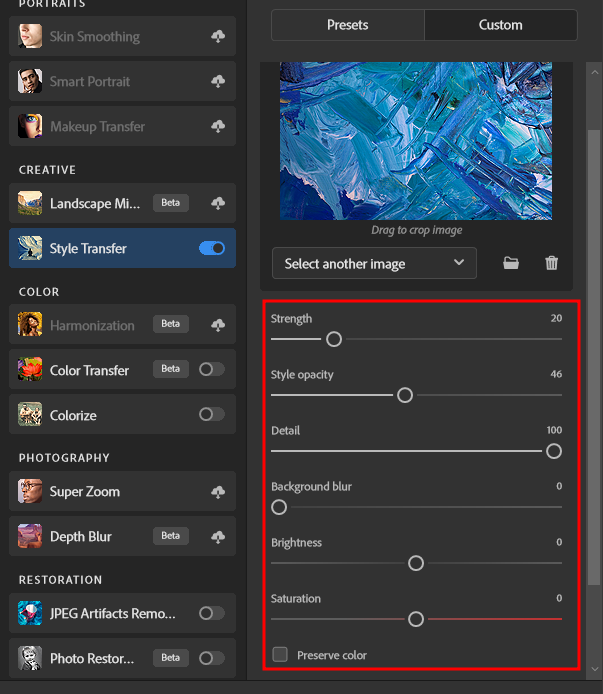
传输样式后,您可以从“参考图像”部分下给出的选项中进一步调整样式的应用方式。以下是每个选项的作用:

- 强度– 确定样式的应用强度。值越高,图像越风格化;较低的值会导致样式的微妙应用。
- 样式不透明度 – 确定样式在图像中的可见程度。值越高,样式越明显;较低的值使其透明。
- 细节– 确定参考图像的细节在图像中显示的量。值越高,细节越多;较低的值使细节保持微妙。
- 背景模糊 – 确定对背景应用的模糊程度。较高的值会将焦点带到前景中的对象;较低的值将使背景保持焦点。
- 亮度– 调高或调低图像的整体亮度。
- 饱和– 确定应用于图像的参考图像颜色的强度。
- 保留颜色 – 保留主图像的颜色。
使用滑块增加或减少不同的设置。您应该尝试为每个设置尝试不同的值,以查看它对图像的影响。
完成后,单击右下角的“确定”以应用复制的样式。

6. 导出图像
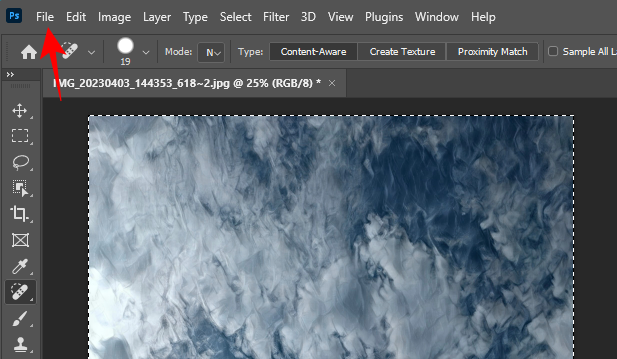
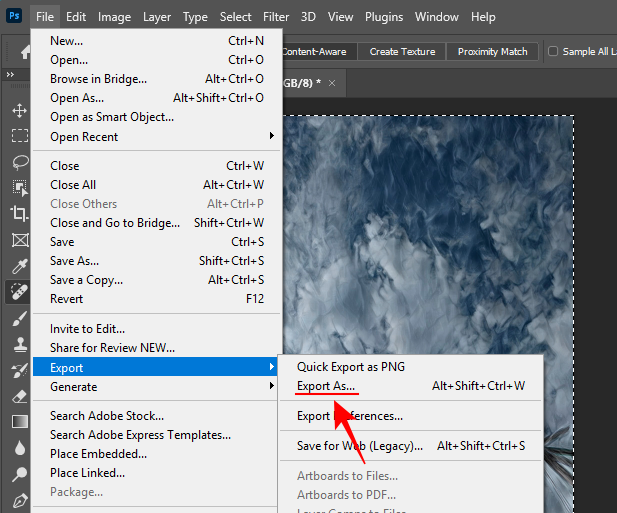
对图像进行需要进行的任何其他调整。然后,一旦您的图像完成,就该将其导出了。为此,请单击左上角的文件。

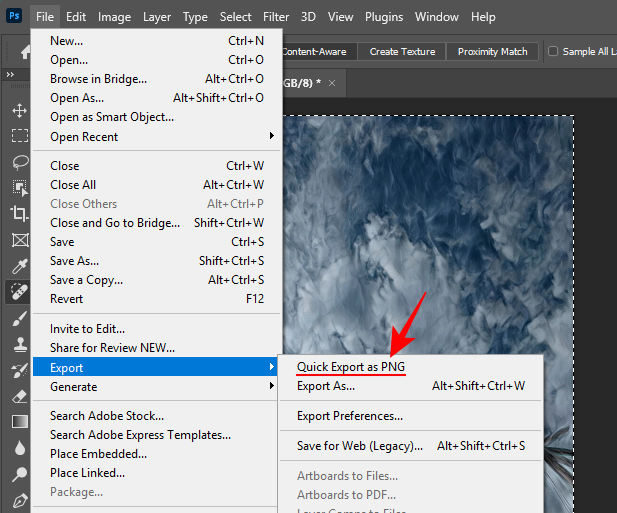
将鼠标悬停在导出上,然后选择快速导出为 PNG。

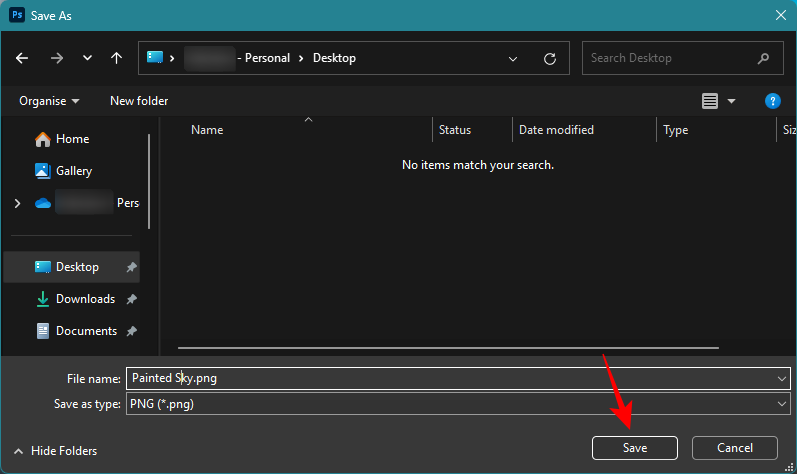
选择文件的名称和保存位置。然后点击保存。

或者,如果要将其导出为其他格式,请单击“导出为”。

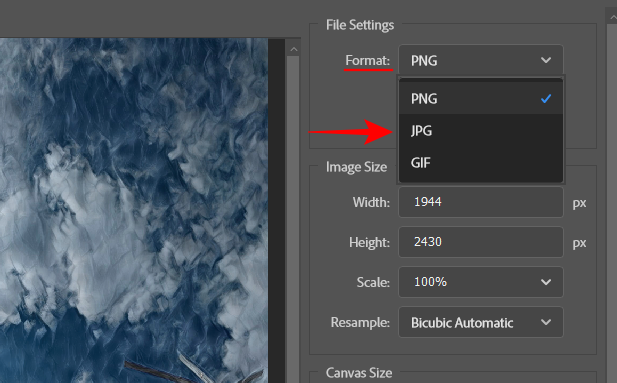
从格式下拉菜单中选择您的格式。

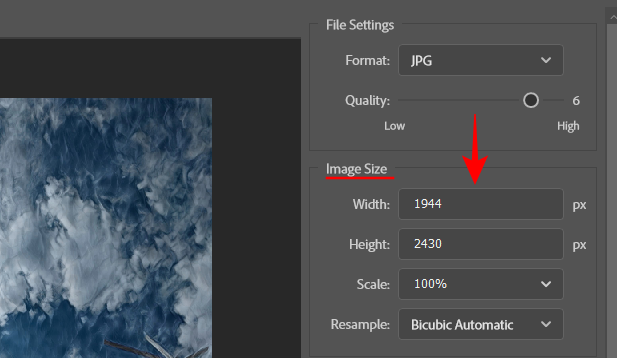
选择质量、图像大小和比例。

然后点击导出。

和以前一样,选择一个位置和一个名称,然后单击“保存”。

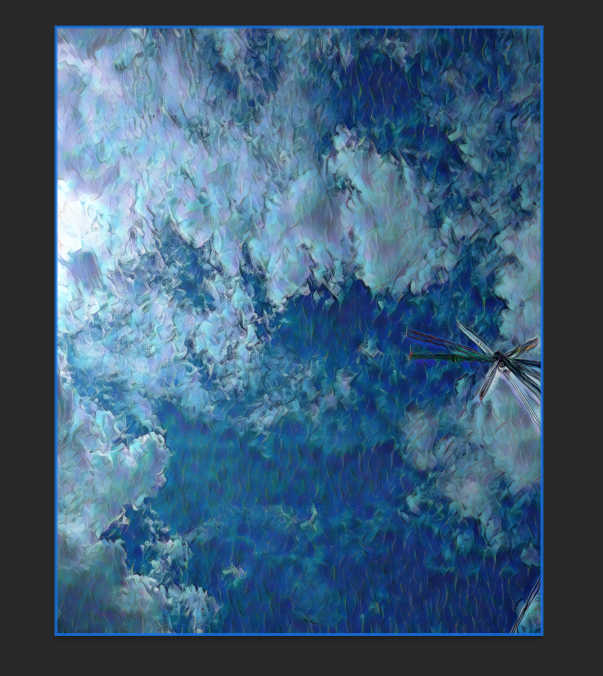
风格迁移之前和之后的示例
下面是一些示例,展示了样式迁移神经过滤器在图像之间传输样式时可以执行的操作,即使只需很少的努力。
例 1
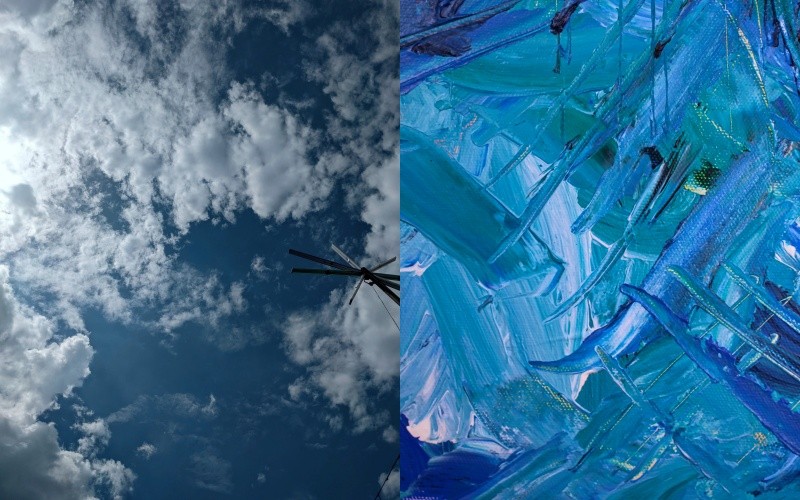
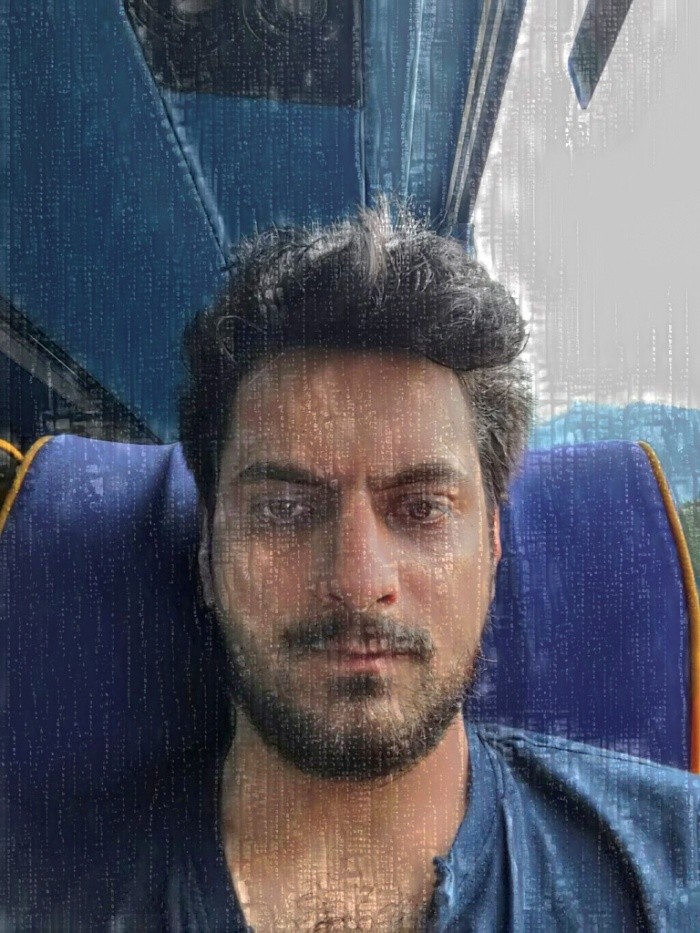
主图片 + 参考图片

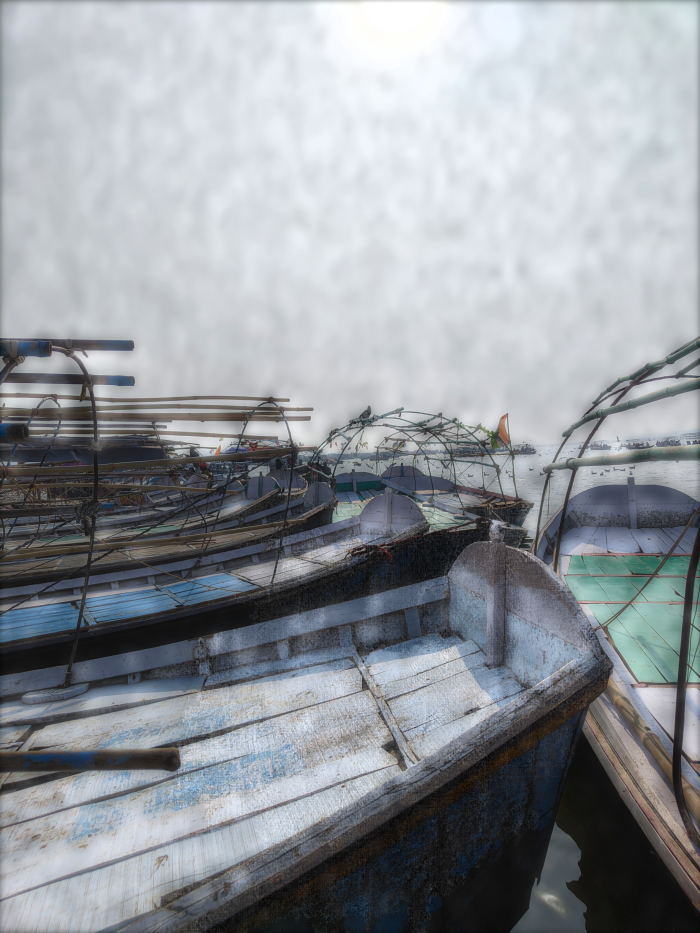
结果

例 2
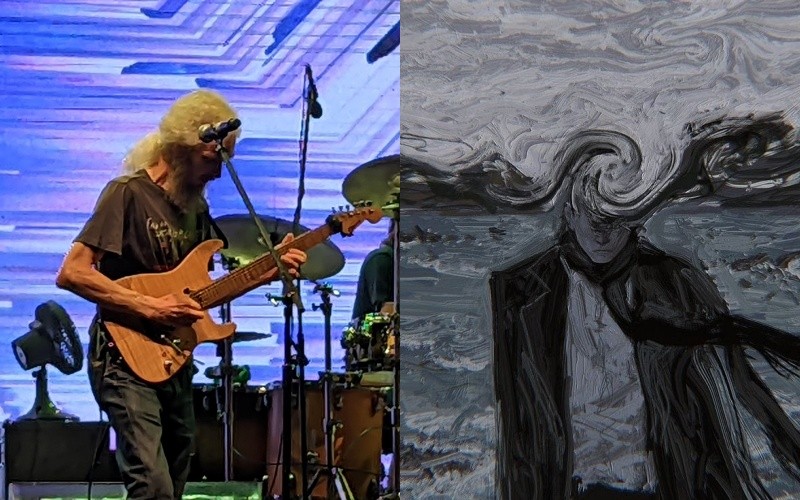
主图片 + 参考图片

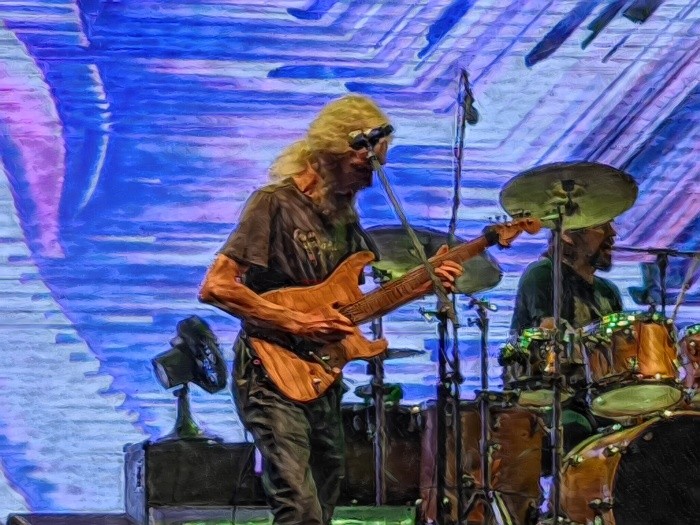
结果

例 3
主图片 + 参考图片

结果

例 4
主图片 + 参考图片

结果

例 5
主图片 + 参考图片

结果

在 Photoshop 中将样式从一个图像传输到另一个图像时的提示和技巧
使用风格转换神经插件会带来巨大的好处。但是,您可能需要管理一个轻微的学习曲线。
与预设不同,当您使用自己的参考图像从中复制样式时,自定义滑块不会始终默认为最佳设置。对一个图像有效的方法可能不适用于另一个图像。因此,您必须尝试并调整如何将样式从一个图像复制到另一个图像,密切关注“强度”,“样式不透明度”和“细节”滑块。
您可能还会发现某些样式的应用最终会使您的图像变暗或变亮。要解决此问题,请使用“亮度”滑块重新调整设置并将其与原始图像进行比较。
此外,参考图像中的颜色可能并不总是与主图像很好地混合。因此,除非两个图像的颜色相似,否则最好选中“保留颜色”旁边的框。
常见问题
让我们考虑一些有关使用 Photoshop 样式转换将一个图像的样式复制到另一个图像上的常见问题。
使用样式迁移时,如何防止传输参考图像的颜色?
要防止参考图像的颜色在传输样式时渗入主图像,请确保选中样式转换自定义面板中“保留颜色”旁边的框。
Photoshop Style Transfer中有多少个预设?
目前,Photoshop 为您提供了 41 种不同的“样式迁移”预设 – 10 种艺术家样式和 31 种图像样式。您必须通过单击它们来下载它们,然后才能使用它们。
哪个版本的 Photoshop 允许您使用样式转换?
Photoshop 版本 22.0 引入了样式转换功能,可以选择样式预设以应用于图像。在版本 25.0 中,您可以添加使用自定义图像传输样式的功能。因此,请确保将 Photoshop 更新到最新版本以使用样式转换。