该项目抓取了文档并生成了我上传的文件作为自定义 GPT 的基础。
通过询问有关如何将 Builder.io 集成到站点中的问题来亲自尝试一下。
开始使用
本地运行
克隆存储库
确保您安装了 Node.js >= 16。
git clone https://github.com/builderio/gpt-crawler安装依赖项
npm i配置爬虫
打开 config.ts 并编辑 url 和 selectors 属性以满足您的需求。
例如。抓取 Builder.io 文档以制作我们的自定义 GPT,您可以使用:
export const defaultConfig: Config = {url: "https://www.builder.io/c/docs/developers",match: "https://www.builder.io/c/docs/**",selector: `.docs-builder-container`,maxPagesToCrawl: 50,outputFileName: "output.json",};
运行你的爬虫
npm start替代方法
使用 Docker 在容器中运行
通过容器化执行获取 output.json 。进入 containerapp 目录。修改 config.ts 同上,data文件夹下应该会生成 output.json 文件。注意:containerapp 文件夹中 config.ts 文件中的 outputFileName 属性配置为与容器一起使用。
将您的数据上传到 OpenAI
爬网将在此项目的根目录下生成一个名为 output.json 的文件。将其上传到 OpenAI 以创建您的自定义助手或自定义 GPT。
创建自定义 GPT
使用此选项通过 UI 访问您生成的知识,您可以轻松与他人共享
注意:您现在可能需要付费 ChatGPT 计划才能创建和使用自定义 GPT
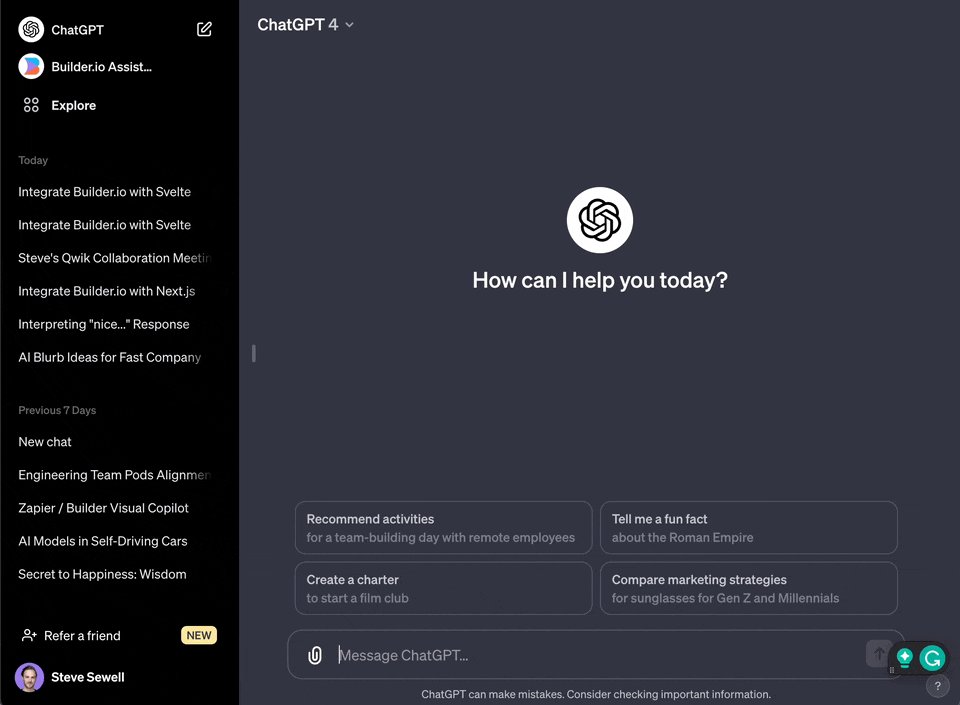
- 前往 https://chat.openai.com/
- 点击左下角你的名字
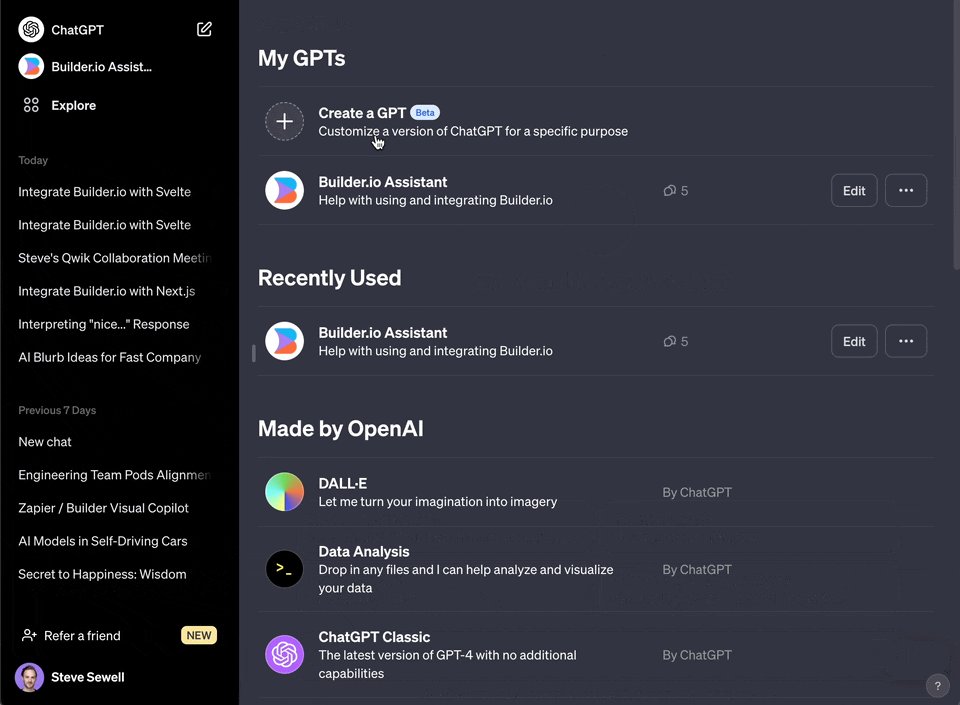
- 在菜单中选择“我的 GPT”
- 选择“创建 GPT”
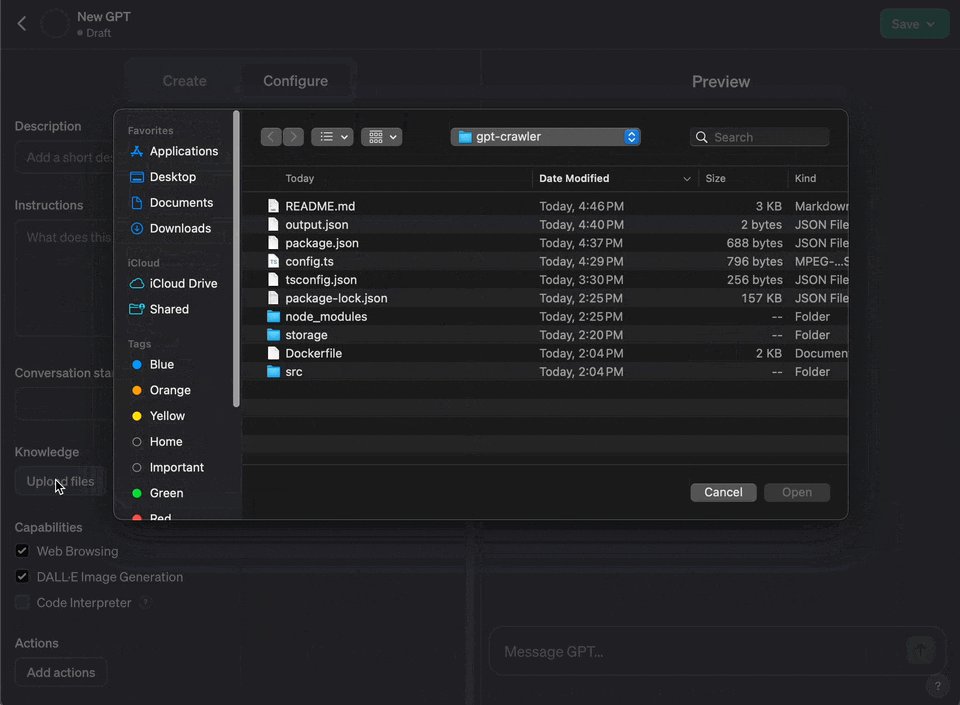
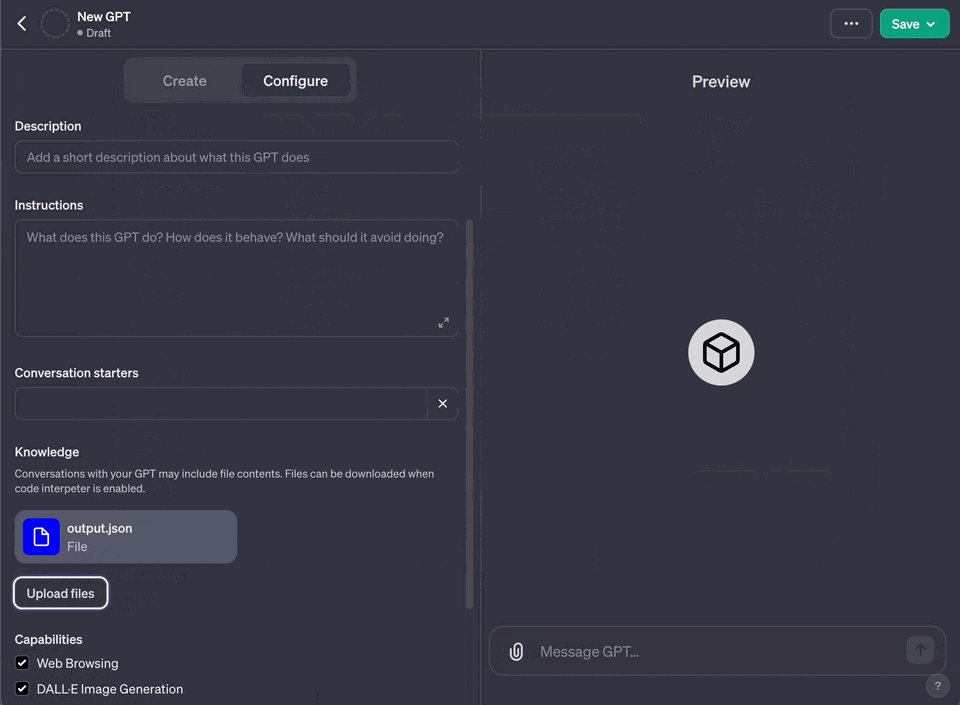
- 选择“配置”
- 在“知识”下选择“上传文件”并上传您生成的文件

创建自定义助手
使用此选项通过 API 访问您生成的知识,您可以将其集成到您的产品中。
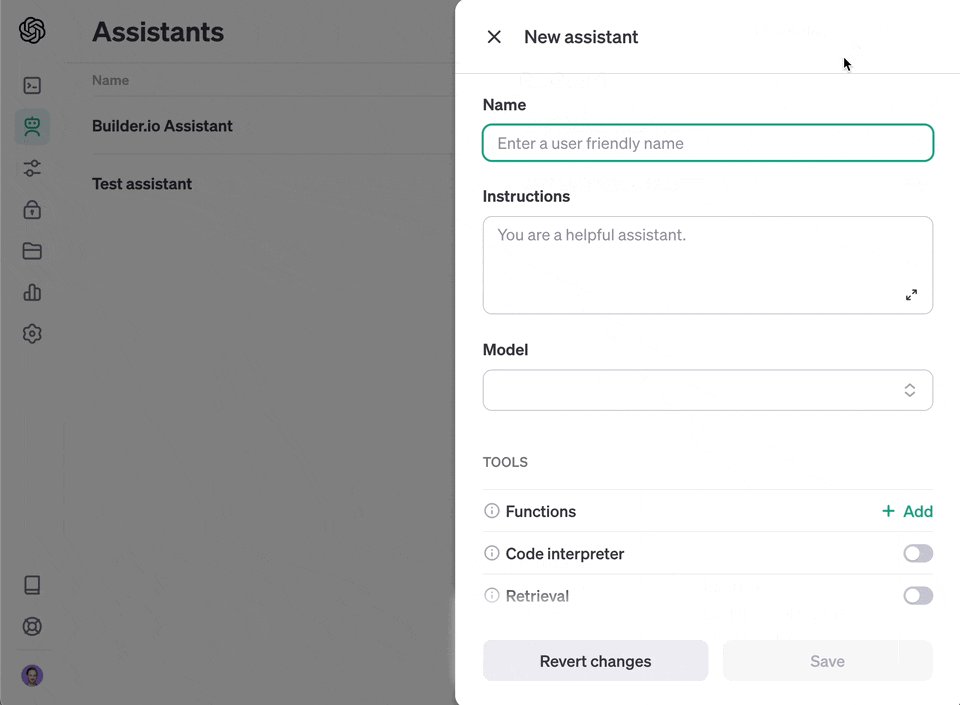
- 前往 https://platform.openai.com/assistants
- 点击“+创建”
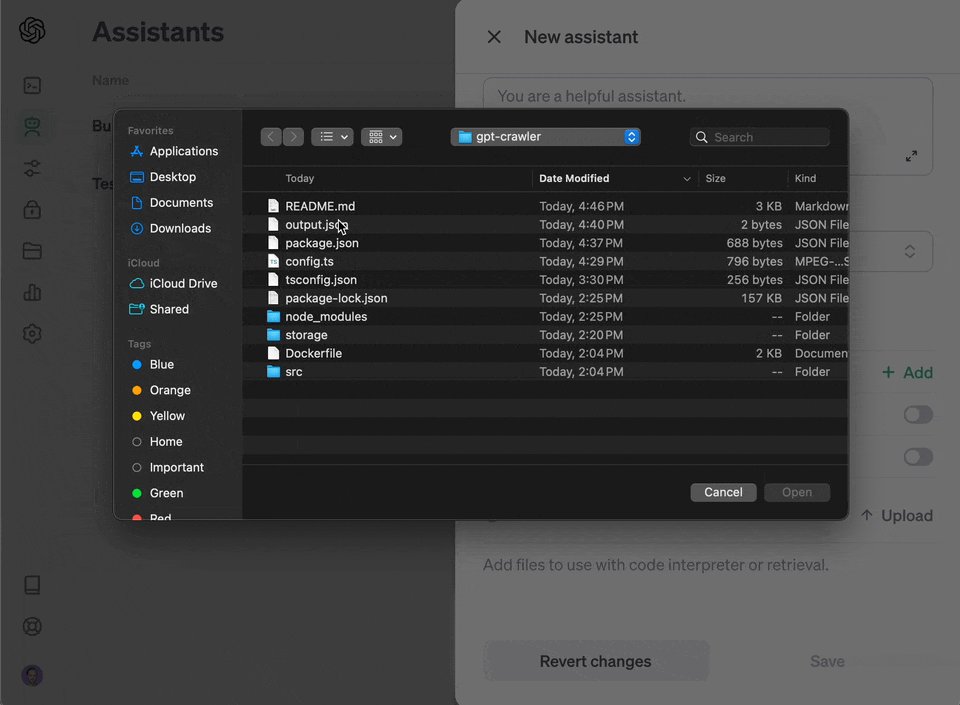
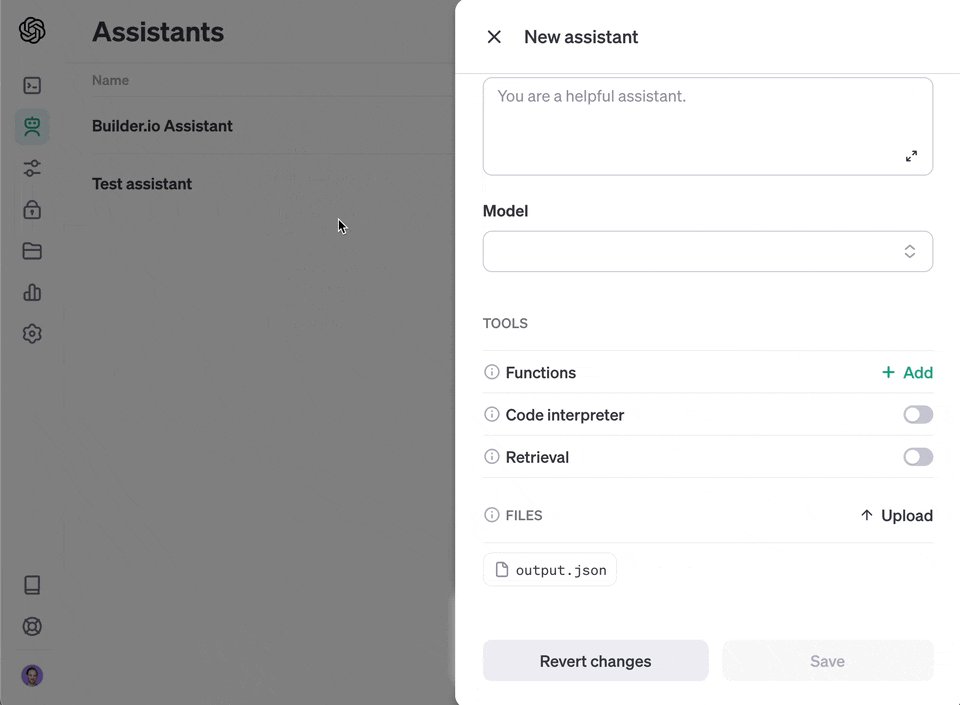
- 选择“上传”并上传您生成的文件

项目链接
https://github.com/BuilderIO/gpt-crawler
© 版权声明
文章版权归作者所有,未经允许请勿转载。