Gatsby 是一个基于 React 的构建时静态站点生成器,它使用 Webpack 和 GraphQL。您可以将不同的内容、API 和服务实时无缝集成到一个 Web 体验中。
在 Ubuntu 22.04 LTS Jammy Jellyfish 上安装 Gatsby.js Node Framework
第 1 步。首先,通过在终端中运行以下命令,确保所有系统软件包都是最新的。apt
sudo apt update sudo apt upgrade sudo apt install wget apt-transport-https gnupg2 software-properties-common
第 2 步。在 Ubuntu 22.04 上安装 Node.js。
- 从 NodeSource 存储库安装 Node.js。
默认情况下,Node.js 在 Ubuntu 22.04 基本存储库中不可用。现在运行以下命令,将 NodeSource 存储库添加到您的 Ubuntu 系统中:
wget -qO- https://deb.nodesource.com/setup_16.x | sudo -E bash
将 NodeSource 存储库添加到系统后,使用 Apt 包管理器安装 Node.js:
sudo apt install nodejs
- 安装 Node.js使用 NVM。
现在使用 bash 脚本在 Ubuntu 系统上安装 NVM:
wget -qO- https://raw.githubusercontent.com/nvm-sh/nvm/v0.39.1/install.sh | bash
接下来,关闭并重新打开终端或运行以下命令将 nvm 加载到当前会话:
source $HOME/.bashrc
使用 NVM,您可以检查当前可用的 Node.js 版本:
nvm install --lts nvm install node
确认已安装最新的 LTS 版本并运行以下命令:
node -v
此外,您可以使用以下命令检查 NPM 的版本:
npm -v
有关安装和管理 Node.js 的其他资源,请阅读下面的帖子:
- 如何在 Ubuntu Linux √ 上安装 Node.js
第 3 步。在 Ubuntu 22.04 上安装 Samba。
现在运行以下命令,将最新版本的 Gatsby.js 安装到您的 Ubuntu 系统中:
npm -g install gatsby-cli
要了解安装了哪个版本的 Gatsby CLI,请运行以下命令:
gatsby --version
第 4 步。使用 Gatsby 创建示例网站.js
现在使用 Gatsby 创建第一个应用程序/项目。运行下面的 gatsby 命令,创建一个新的 Gatsby 第一个项目:
gatsby new
出现提示时,回答并填写以下详细信息:
What would you like to call your site? ✔ · myapp What would you like to name the folder where your site will be created? ✔ godet/ myapp ✔ Will you be using JavaScript or TypeScript? ·JavaScript ✔ Will you be using a CMS? · No (or I'll add it later) ✔ Would you like to install a styling system? Thanks! Here's what we'll now do: Create a new Gatsby site in the folder myapp ✔ Created site from template ✔ Installed Gatsby ✔ Installed plugins ✔ Created site in myapp
接下来,将工作目录更改为“”,并使用以下命令运行Gatsby开发服务器:myapp
cd myapp/ gatsby develop -H 127.0.0.1
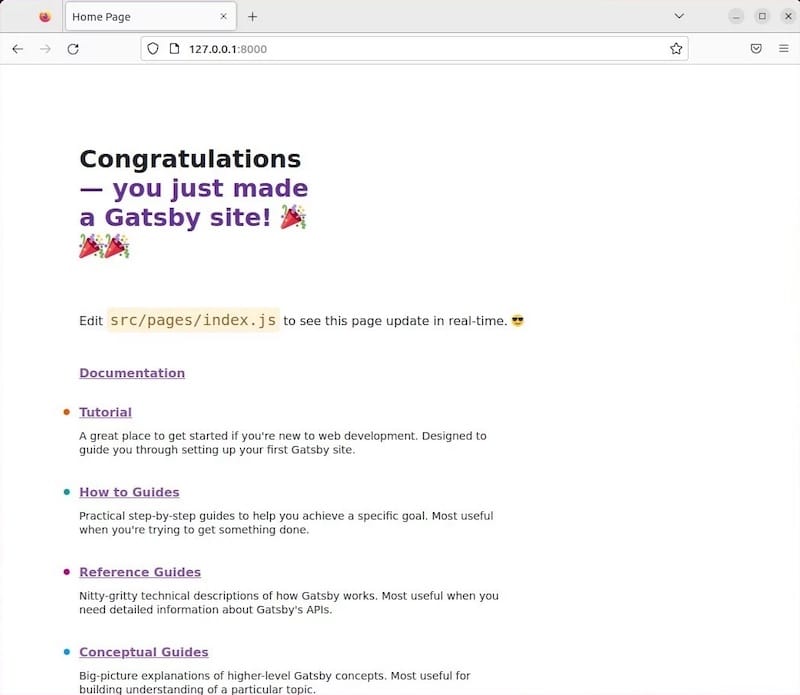
完成后,您应该打开Web浏览器并访问Gatsby项目的地址(例如)。http://your-IP-address:8000/

感谢您使用本教程在 Ubuntu 22.04 LTS Jammy Jellyfish 系统上安装 Gatsby.js Node Framework。如需其他帮助或有用信息,我们建议您查看 Gatsby.js 官方网站。