AngularJS 是一个基于 JavaScript 的开源前端 Web 应用程序框架,可帮助运行单页应用程序。它由 Google 于 2009 年开发,旨在帮助开发人员从头开始设计复杂的应用程序,而无需具备 C# 或 Java 等编码语言的专业知识。
在 AlmaLinux 9 上安装 AngularJS
第 1 步。首先,让我们首先确保您的系统是最新的。
sudo dnf clean all
sudo dnf update
步骤 2. 在 AlmaLinux 9 上安装 Node.js。
默认情况下,Node.js在 AlmaLinux 9 基础存储库中可用。现在,通过运行以下命令来检查可用的 Nodejs 流:
sudo dnf module list nodejs
输出:
AlmaLinux 9 - AppStream Name Stream Profiles Summary nodejs 10 [d] common [d], development, minimal, s2i Javascript runtime nodejs 12 common [d], development, minimal, s2i Javascript runtime nodejs 14 common [d], development, minimal, s2i Javascript runtime nodejs 16 common [d], development, minimal, s2i Javascript runtime Hint: [d]efault, [e]nabled, [x]disabled, [i]nstalled
从上面的输出来看,Node.js 版本 10 是默认的。要安装另一个最新版本,我们需要使用以下命令启用并安装它:
sudo dnf module enable nodejs:16 sudo dnf install nodejs
最后,使用以下命令验证 Node.js 和 NPM 版本:
$ node -v v16.15.1
对于 npm:
$ npm -v 8.13.1
步骤 3. 在 AlmaLinux 9 上安装 AngularJS。
默认情况下,AngularJS 在 AlmaLinux 9 基础存储库中不可用。只需运行以下命令即可将 Angular CLI 安装到您的 AlmaLinux 系统:
sudo npm install -g @angular/cli
安装完成后验证安装的 AngularJS 版本
ng version
输出:
[root@idroot ~]# ng --version Angular CLI: 14.0.3 Node: 16.15.1 Package Manager: npm 8.13.1 OS: linux x64 Angular: ... Package Version ------------------------------------------------------ @angular-devkit/architect 0.1400.3 (cli-only) @angular-devkit/core 14.0.3 (cli-only) @angular-devkit/schematics 14.0.3 (cli-only) @schematics/angular 14.0.3 (cli-only)
第 4 步。创建示例 Angular 应用程序。
您可以使用该ng命令创建一个新的 AngularJS 应用程序:
ng new MyApplication
MyApplication接下来,使用以下命令切换到新创建的目录:
cd MyApplication
使用以下命令提供新应用程序:
ng serve --host 0.0.0.0
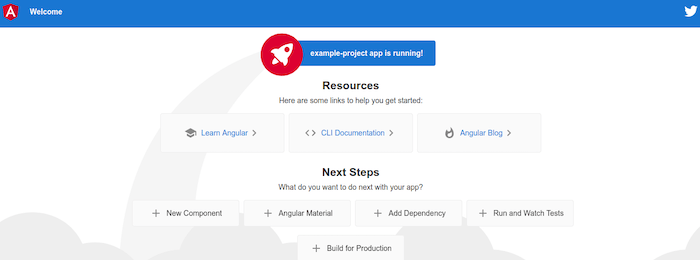
创建示例项目后,您现在可以通过浏览器的 URL 访问它:
http://your-server-ip-address:4200

感谢您使用本教程在您的 AlmaLinux 9 系统上安装 AngularJS JavaScript MVW 框架。如需更多帮助或有用信息,我们建议您查看官方 AngularJS 网站。
© 版权声明
文章版权归作者所有,未经允许请勿转载。