Sails.js 是一个 Javascript 框架,您可以使用它轻松快速地构建定制的企业级Node.js.Sails.js 提供了许多基于 Express.js 和 Node.js 构建的功能,使应用程序能够完全基于 javascript。
在 AlmaLinux 9 上安装 Sails.js 框架
第 1 步。首先,让我们首先确保您的系统是最新的。
sudo dnf clean all sudo dnf update sudo dnf groupinstall "Development Tools" sudo dnf install bzip2 bzip2-devel wget curl tar
步骤 2. 安装 Node.js。
现在安装最新的 Node.js。16个版本使用以下命令:
sudo dnf module install nodejs:16
安装完成后,验证 Node.js 版本:
node -v
步骤 3. 在 AlmaLinux 9 上安装 Sails.js。
默认情况下,Sails.js 在 AlmaLinux 9 基础存储库中不可用。npm现在我们使用以下命令安装 Sails.js :
npm -g install sails
接下来,创建一个新项目,您可以将其命名为任何您喜欢的名称:
sudo mkdir -p /var/www/ cd /var/www/ sudo sails new meilanapp
您将看到选择项目模板的提示:
Choose a template for your new Sails app: 1. Web App · Extensible project with auth, login, & password recovery 2. Empty · An empty Sails app, yours to configure (type "?" for help, or <CTRL+C> to cancel) ? 2
键入 2 并按 Enter 完成安装:
info: Installing dependencies... Press CTRL+C to cancel. (to skip this step in the future, use --fast) info: Created a new Sails app `meilanapp`!
接下来,导航并启动“ meilanapp”以测试和验证:
cd meilanapp
sudo sails lift
您应该得到以下输出:
info: Starting app... info: info: .-..-. info: info: Sails <| .-..-. info: v1.4.3 |\ info: /|.\ info: / || \ info: ,' |' \ info: .-'.-==|/_--' info: `--'-------' info: __---___--___---___--___---___--___ info: ____---___--___---___--___---___--___-__ info: info: Server lifted in `/var/www/meilanapp` info: To shut down Sails, press + C at any time. info: Read more at https://sailsjs.com/support. debug: ------------------------------------------------------- debug: :: Thu May 20 2022 06:46:11 GMT-0400 (Eastern Daylight Time) debug: Environment : development debug: Port : 1337 debug: -------------------------------------------------------
步骤 4. 创建 Sails.js 服务。
现在我们创建一个systemd服务文件来管理您的应用程序:
nano /lib/systemd/system/sails.service
添加以下行:
[Unit] After=network.target [Service] Type=simple User=root WorkingDirectory=/opt/ProjectName ExecStart=/usr/local/bin/sails lift Restart=on-failure [Install] WantedBy=multi-user.target
保存并关闭文件,然后启动并启用服务以在系统重新启动时自动启动:
sudo systemctl daemon-reload sudo systemctl start sails sudo systemctl enable sails
步骤 5. 将 Apache 配置为 Sails 的反向代理。
首先,使用以下命令安装 Apache 软件包:
sudo apt install apache2
接下来,我们创建 Apache 虚拟主机并为 Sails.js 应用程序设置反向代理:
nano /etc/httpd/conf.d/sails.conf
添加以下文件:
<VirtualHost *:80> ServerName your-domain.com ProxyRequests Off <Proxy *> Order deny,allow Allow from all </Proxy> ProxyPass / http://your-domain:1337/ ProxyPassReverse / http://your-domain:1337/ <Location /> Order allow,deny Allow from all </Location> </VirtualHost>
保存并关闭文件,然后重新启动 Apache 网络服务器以进行更改:
sudo systemctl restart httpd
步骤 6. 配置防火墙。
允许防火墙使用 HTTP 和 HTTPS 并使用以下命令重新加载它:
sudo firewall-cmd --permanent --zone=public --add-service=http sudo firewall-cmd --permanent --zone=public --add-service=https sudo firewall-cmd --reload
步骤 7. 访问 Sails.js Web 界面。
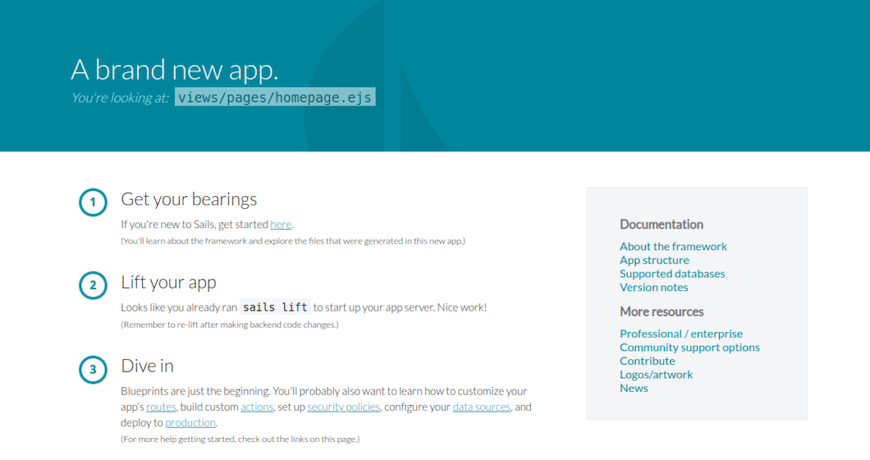
成功安装后,打开 Web 浏览器并使用 URL 访问 Sails.js Web 界面。您应该在以下屏幕上看到 Sails.js 默认页面:http://your-domain.com

感谢您使用本教程在您的 AlmaLinux 9 系统上安装 Sails.js 框架。如需其他帮助或有用信息,我们建议您查看Sails.js 官方网站。