Javascript 中可能会弹出错误提示“Array.prototype.map() expects a return value from Arrow Function”(Array.prototype.map() expects a return value from Arrow Function)“(Array.prototype.map() expects a return value from Arrow Function)”(Array.prototype.map() expects a return value from Arrow Function)“(Array.prototype.map() expects在几种情况下,您可能会遇到此问题,并且有多种方法可以绕过此问题。通常,在使用“Array.prototype.map()”函数时,如果它在执行代码时不返回任何内容(null)。否则,如果您在涉及筛选器方法的前面步骤中犯了错误,则也可能出现相同的错误消息。
修复 – 1 替换括号
通常,代码中写的括号不会引起任何错误。但是,在这种情况下,在代码中使用 {} 而不是 ()。
示例 – 代码的这段 –
{
If (Object.keys(t.pr.part).map((par) => {
if(t.pr.part[par].identifiant_user === getUrlParams(window.location.hash).identifiant_user)
this.setState({
par:t.pr.part[part].id_user
})
})
}
这部分代码将收到“预计在箭头函数中返回值”消息。要解决此问题,只需在代码中将此“{”更改为“((”。
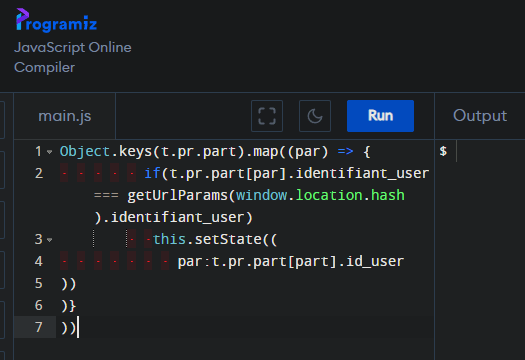
就像代码片段一样,看起来像这样——
Object.keys(t.pr.part).map((par) => {
if(t.pr.part[par].identifiant_user === getUrlParams(window.location.hash).identifiant_user)
this.setState((
par:t.pr.part[part].id_user
))
)}
))

这样,您就可以对代码进行故障排除。
修复 2 – 使用 ForEach 代替 Array.map
在代码中使用 Array.ForEach 函数来获得相同的结果,而不是使用 Array.map 函数。
如果代码的特定函数不需要返回任何值,则可以使用 Foreach 函数而不是使用 map 方法。
例子 –
ListService?.map((service, j) => {
return (
<Main Service key={service.id} {...{service, num: j }} />
)
})
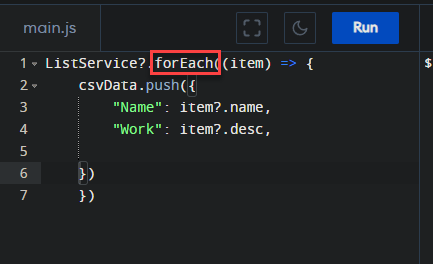
您可以替换主地图函数并按照以下方式更改代码 –
ListService?.forEach((item) => {
csvData.push({
"Name": item?.name,
"Work": item?.desc,
})
})

这样,您可以完全绕过 Array.map 函数并避免获取返回值消息。
修复 3 – 返回 null 值
如果 Array.map 函数无法迭代任何值,则应在代码末尾包含一个 else 条件,并让它返回 null 值。
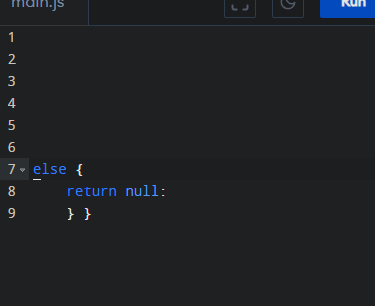
这很容易。只要包括这个——
else {
return null:
}
}

只需注意括号并执行代码即可。接下来,编译并运行代码并进行测试。
每当代码失败时,它至少会迭代一个 null 值,而不是“Array.prototype.map() expects a return value from Arrow Function”错误消息。
修复4 –使用过滤器代码
还有另一种方法可以解决这个问题。如果要求根据某些参数分离值,请使用 “ArrayPrototype.filter()” 代替 Array.prototype.map()。
此代码的主要语法是 –
let newArray = array.filter(callback(element[, index[, array]])[, thisArg])
这是一种内置方法,可以过滤掉满足指定函数条件的整组数据。
这些是解决 Javascript 中返回值消息问题的方法。